Dalam beberapa tahun terakhir, telah terjadi pergeseran cara orang menjelajahi web. Kini, orang lebih banyak menggunakan smartphone dan tablet untuk mengakses website dibanding melalui desktop dan laptop. Akses informasi dan transaksi bisnis banyak dilakukan melalui perangkat mobile. Perubahan ini perlu diikuti upaya untuk lebih memprioritaskan website pada perangkat mobile.
Website yang mobile-friendly kini menjadi sangat penting. Anda harus memberikan perhatian pada pengoptimalan mesin telusur untuk perangkat mobile (mobile SEO). Website Anda harus optimal, responsif, dan nyaman untuk perangkat mobile. Bila Anda mengabaikan perubahan dan tidak cepat beradaptasi, akan ada kerugian yang harus dialami karena pengalaman buruk di perangkat mobile.
Apa Itu Mobile SEO?
Mobile SEO adalah proses mengoptimalkan website untuk perangkat mobile seperti smartphone dan tablet. Mobile SEO mencangkup berbagai praktik terbaik mulai dari kecepatan, metadata, popup, sitemap, user interface, navigasi, dan lain sebagainya. Tujuan utama mobile SEO adalah konten yang dioptimalkan dan peringkat (ranking) yang baik di hasil penelusuran perangkat mobile.
Banyak dari kita tidak menyadari betapa pentingnya website yang mobile-friendly. Jika website Anda tidak mobile-friendly, ini dapat memberi dampak buruk pada performa SEO dan pengunjung akan memiliki persepsi negatif pada bisnis Anda. Pengunjung tidak akan berinteraksi lagi dengan website yang memberikan pengalaman buruk di perangkat mobile.
Mengapa Mobile SEO Penting?
Ada beberapa alasan mengapa pengoptimalan mesin telusur untuk perangkat mobile (mobile SEO) begitu penting.
1. Sebagian besar waktu dihabiskan untuk menjelajahi web dengan perangkat mobile.
Pengunjung website menghabiskan sebagian besar waktu mereka untuk menjelajahi web dengan smartphone atau tablet. Oleh karena itu, Anda perlu memastikan bahwa mereka mendapatkan pengalaman terbaik saat berada di website Anda. Jika Anda tidak cepat beradaptasi dan website tidak mobile-friendly, Anda berpotensi kehilangan banyak pengunjung dan konversi.
2. Pengunjung akan kembali datang pada website yang memberi pengalaman baik.
Pengunjung yang mengakses website yang mobile-friendly melalui smartphone dan tablet akan mendapatkan pengalaman yang baik dan positif. Ini masuk akal jika kemudian mereka kembali lagi untuk mengunjungi website Anda. Pengunjung yang kembali memberi prospek bisnis yang baik seperti kemungkinan untuk membeli produk atau menggunakan jasa Anda.
3. Tingkat konversi bertambah.
Website yang mobile-friendly mempengaruhi tingkat konversi. Bila website ditampilkan dan berfungsi baik di smartphone atau tablet, ini akan memberikan pengalaman yang baik dan positif kepada pengunjung dan mereka cenderung akan membeli produk atau menggunakan jasa Anda. Website yang mobile-friendly membantu Anda memperoleh lebih banyak konversi untuk bisnis Anda.
4. Website versi mobile menjadi prioritas perayapan dan pengindeksan.
Karena banyaknya akses ke website melalui perangkat mobile, Google telah mengubah metode dalam memberikan peringkat pada konten website. Google kini beralih ke mobile-first index, artinya Google memberikan prioritas perayapan dan pengindeksan pada konten website versi mobile. Website yang tidak mobile-friendly dapat merusak peringkat, lalu lintas (traffic) pengunjung sedikit, konversi berkurang, dan menurunkan pendapatan bisnis Anda.
Memeriksa Apakah Website Mobile-Friendly
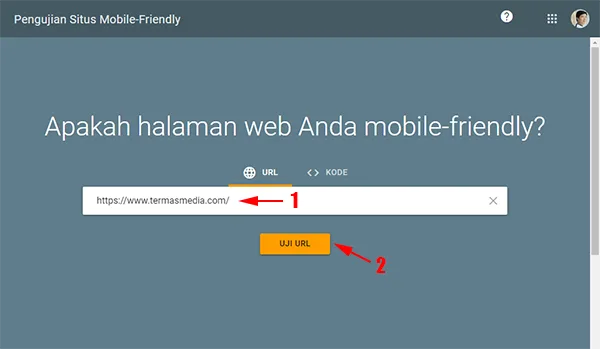
Apakah website Anda mobile-friendly? Hampir semua website saat ini sudah mobile-friendly. Namun untuk memastikan, Anda dapat menguji melalui tool online Google apakah website sudah mobile-friendly atau belum. Anda dapat mengunjungi melalui link Mobile-Friendly Test, masukkan URL halaman website yang ingin diuji (1) dan kemudian klik tombol UJI URL (2).

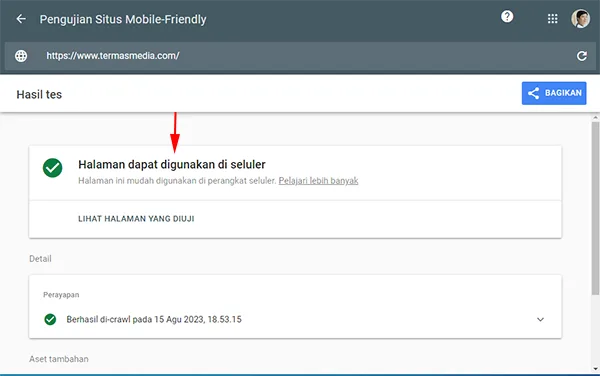
Tunggu beberapa saat. Bila website Anda mobile-friendly, pesan yang ditampilkan adalah "Halaman dapat digunakan di seluler" seperti pada gambar di bawah ini.

Praktik Terbaik Untuk Mobile SEO.
Setelah Anda mengetahui bahwa mobile SEO itu sangat penting, kini saatnya ada melakukan praktik terbaik mengoptimalkan mesin telusur untuk perangkat mobile. Ada beberapa praktik terbaik yang direkomendasikan untuk mobile SEO yang tepat.
1. Mengoptimalkan kecepatan website.
Setiap pengunjung menginginkan halaman website dimuat cepat, terlebih lagi ketika mereka menggunakan perangkat mobile. Kecepatan muat halaman website atau page speed sangat penting. Pengunjung umumnya tidak sabar ketika halaman website dimuat lebih dari 3 detik. Pengunjung akan meninggalkan website Anda dan beralih ke website kompetitor. Ini adalah sinyal negatif dari pengunjung yang berinteraksi dengan website Anda.
Kecepatan muat halaman website adalah salah satu prioritas dalam mobile SEO. Halaman website yang dimuat lambat menyebabkan rasio pentalan tinggi dan user experience buruk sehingga merusak peringkat di SERP. Anda bisa memulai dengan mengoptimasi gambar dengan cara mengkompres, memperbaiki rantai redirect, meminimalkan HTTP requests, memanfaatkan cache browser, memperkecil HTML, CSS, dan JavaScript serta menggunakan CDN (Content Delivery Network) untuk mempercepat waktu muat halaman website.
2. Menggunakan desain responsif.
Desain responsif bukan termasuk faktor SEO, namun Google menyukai website yang memiliki desain responsif. Desain responsif menggunakan tata letak (layout) fleksibel yang mampu beradaptasi dengan berbagai orientasi dan ukurang layar perangkat, terutama smartphone dan tablet. Implementasi desain responsif menjadikan website Anda ramah perangkat mobile dan ini disukai oleh pengunjung website.
Hampir semua website saat ini memiliki desain responsif. Bila website Anda tidak responsif, ini menjadi salah satu indikator Anda harus mendesain ulang website. Website yang tidak responsif hanya bagus ditampilkan di desktop atau laptop. Ketika diakses melalui perangkat mobile, tata letak tidak berubah sehingga teks dan gambar terlihat kecil dan sulit dibaca. Anda harus memperbesar dan memperkecil untuk dapat membaca informasi.
Bila website dibuat dengan CMS Joomla! atau WordPress, maka desain responsif bergantung pada template atau tema yang digunakan. Oleh karena itu, pilih template atau tema yang baik dan tepat, salah satunya memiliki desain responsif. Template atau tema mengontrol tata letak dan tampilan website Anda. Anda banyak provider yang menyediakan template atau tema yang dikode dengan baik dan dioptimalkan untuk perangkat mobile.
3. Mengoptimalkan untuk SEO lokal.
SEO lokal (local SEO) menjadi bagian penting dalam mobile SEO. Local SEO secara sederhana adalah meningkatkan peringkat dan visibilitas website di pencarian lokal (local search) seperti Google map pack atau local pack yaitu fitur Google yang menampilkan daftar bisnis lokal teratas dan peta. Local SEO sangat bagus diterapkan pada website bisnis yang menjual produk atau menawarkan jasa.
Pencarian lokal biasanya menggunakan frasa "dekat saya", "buka sekarang", "dimana dapat membeli" untuk menemukan bisnis lokal terdekat. Banyak orang melakukan penelusuran menggunakan frasa lokal di perangkat mobile. Anda dapat menerapkan local SEO marketing untuk lebih mendekatkan bisnis dengan banyak orang. Gunakan kata kunci (keyword) lokal, misalnya "cafe di [kota]", "toko bunga di [kota]", "sedot wc di [kota]", dan lain sebagainya.
Anda harus beradaptasi untuk pencarian lokal, salah satunya dengan menggunakan kata kunci lokal. Menggunakan kata kunci lokal yang tepat dapat membantu website bisnis Anda muncul lebih banyak di hasil pencarian lokal (local search result). Ini adalah cara yang bagus untuk meningkatkan peringkat dan visibilitas dan website bisnis Anda akan unggul di pencarian lokal.
4. Menerapkan navigasi yang mudah digunakan.
Navigasi pada website memainkan peran sangat penting. Melalui navigasi, pengunjung dapat menemukan dan mengakses informasi di dalam website. Untuk menciptakan lingkungan yang positif bagi pengunjung, buat navigasi yang ramah perangkat mobile. Navigasi yang terlalu sulit digunakan dapat menyebabkan pengunjung menjadi frustasi dan akhirnya meninggalkan website Anda.
Navigasi yang mudah tidak hanya memberikan pengalaman yang baik kepada pengguna mobile, namun juga penting untuk SEO karena Google memprioritaskan perayapan dan penindeksan pada perangkat mobile. Cara terbaik membuat navigasi yang ramah perangkat mobile adalah dengan menggunakan menu hamburger. Menu hamburger ini muncul di bagian atas halaman dan ketika diketuk, akan menampilkan menu drop-down.
5. Menerapkan pop-up yang halus.
Pernahkah Anda mendapati pop-up atau jendela kecil yang tiba-tiba muncul ketika menggulir ke bawah halaman website? Pop-up adalah cara efektif menarik perhatian pengunjung website. Pop-up biasanya digunakan untuk pendaftaran dalam menerima email atau mengunduh konten gratis. Untuk menjaga agar website mobile-friendly, Anda perlu menerapkan pop-up halus, bukan pop-up yang mengganggu.
Pop-up yang halus misalnya muncul saat pengunjung menggulir ke bawah 70% halaman website, pop-up mudah ditutup dengan ikon X yang jelas, tombol CTA (Call-to-Action) pada pop-up juga harus jelas, pop-up tidak memenuhi seluruh layar smartphone, pop-up tidak sering muncul, dan lain sebagainya. Menerapkan pop-up yang menggangu dapat menyebabkan pengunjung website jengkel dan kemudian meninggalkan website Anda.
6. Hindari menggunakan flash.
Flash digunakan untuk menambahkan interaktivitas ke website seperti video dan animasi. Flash dapat membuat halaman website lebih interaktif dan hidup. Namun demikian, flash adalah teknologi yang usang dan juga menjadi penyebab website Anda lambat. Flash membuat halaman website dimuat lebih lama dan terkadang juga tidak kompatibel dengan perangkat mobile karena ada elemen flash yang tidak bekerja.
Elemen flash yang tidak bekerja dianggap bahwa halaman website tidak dimuat secara menyeluruh dan utuh. Ini dapat mempengaruhi SEO dan memberi pengguna pengalaman yang buruk di perangkat mobile. Jika website Anda banyak menggunakan flash, ini saatnya Anda untuk mendesain ulang website. Gunakan teknologi web baru yang kompatibel dan ringan seperti HTML 5 dan CSS untuk membuat website yang interaktif.

